Synthesis-View examples
Synthesis-View created the image below using the Synthesis-View sample file provided. The settings used:
- Input file: sample-synth-view.txt
- Title: Sample
- Format: PNG

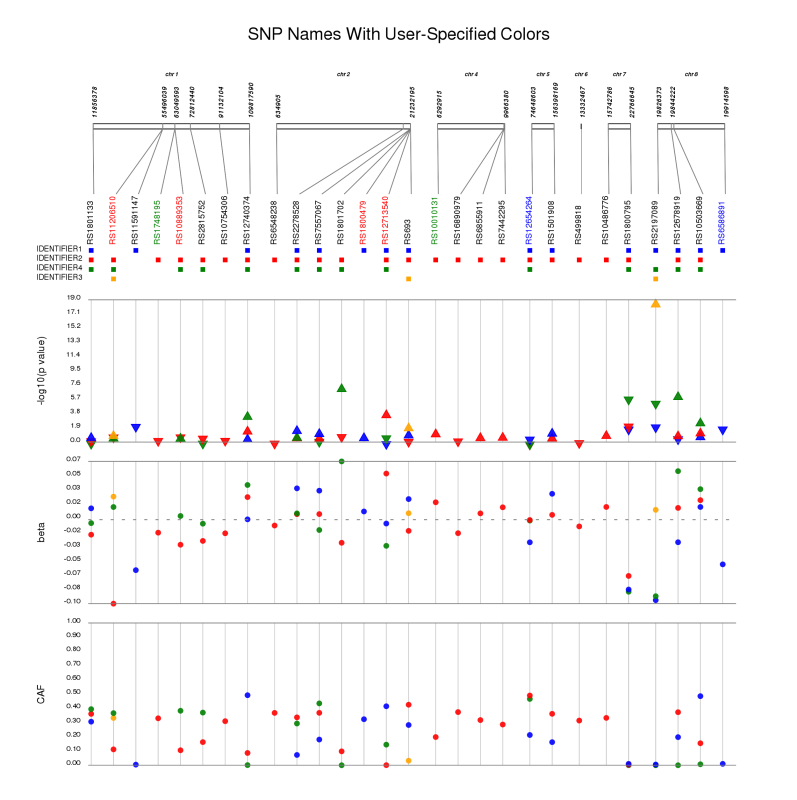
Synthesis-View created the image below using the Synthesis-View sample SNP color file provided. The settings used:
- Input file: sample-synth-view-snpcolor.txt
- Title: SNP Names With User-Specified Colors
- Format: PNG
- Additional SNP locations?: Checked
- Include p-value track?: Checked
- Include direction of effect?: Checked
- SNP position track?: Checked

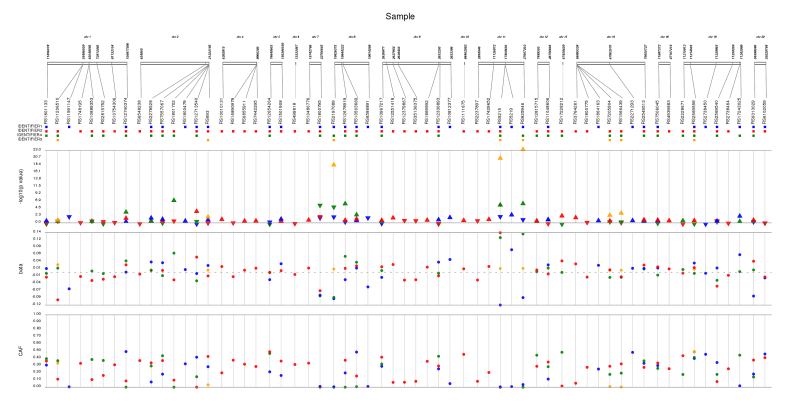
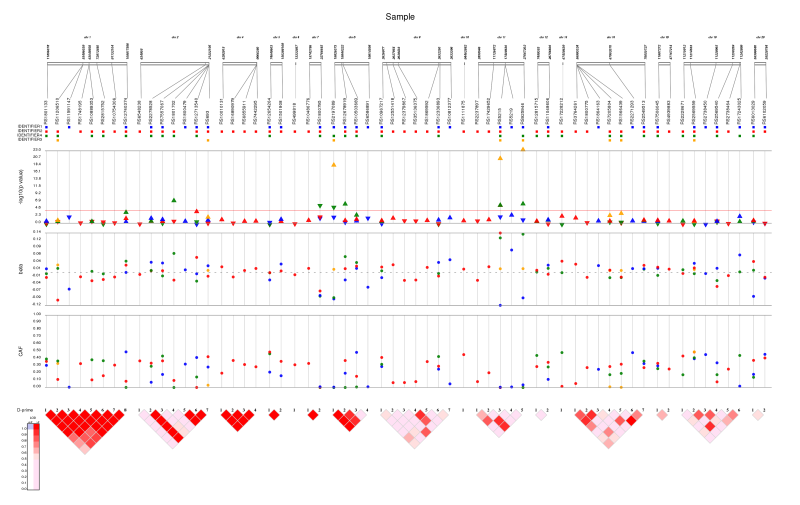
Synthesis-View created the image below using the Synthesis-View sample file provided. The settings used:
- Input file: sample-synth-view.txt
- LD file: sample-ld.txt
- Title: Sample
- Draw line at this p-value: 0.0001
- Format: PNG
- LD D-prime track?: Checked

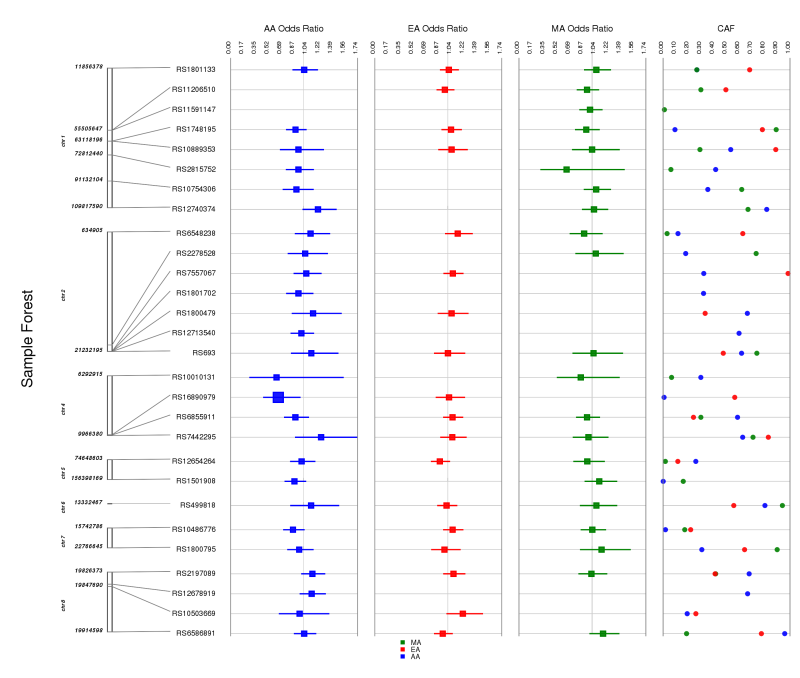
Synthesis-View created the image below using the Synthesis-View sample file provided. The settings used:
- Input file: sample-forest.txt
- Title: Sample Forest
- Format: PNG
- Produce forest plot?: Checked
- Minimum forest plot x-axis at zero?: Checked
- Plot significant odds ratio larger?: Checked

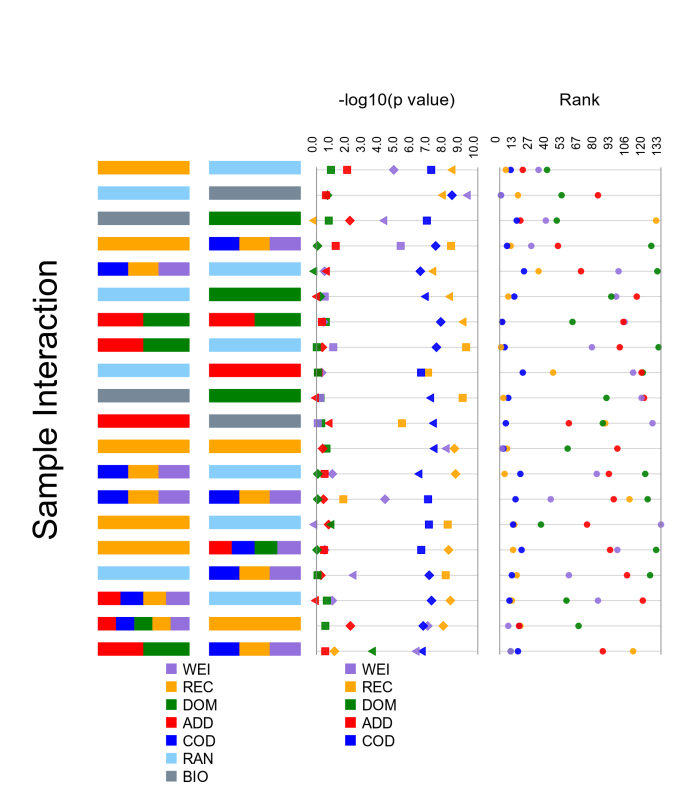
Synthesis-View created the interaction plot image below using the Synthesis-View sample interaction and Synthesis-View SNP source files provided. The settings used:
- Input file: sample-synth-interaction.txt
- SNP source file: sample-source.txt
- Title: Sample Interaction
- Format: PNG
- Rotate?: Checked
- Interaction plot?: Checked
- Larger font?: Checked